Questa guida vuole essere la prosecuzione naturale del precedente tutorial "fabrik plug in autofill", tutorial in cui si è parlato di come popolare "automaticamente" o "auto popolare" i campi del form dato un input iniziale.
Nel nostro form di "studio" avevamo inserito un campo per la scelta di uno o più tornei di carte in cui iscriversi, e per farlo ho utilizzato il plug in picklist.
Picklist è uno dei plug in che fa parte del gruppo scaricabile liberamente, quindi prima di procedere scarichiamolo da questa pagina, installiamolo come sempre come una qualsiasi estensione di joomla ed attiviamolo nella gestione plug in.
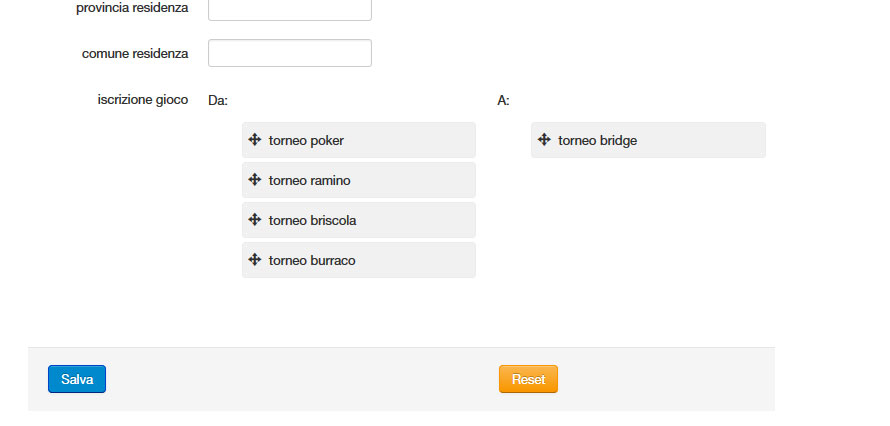
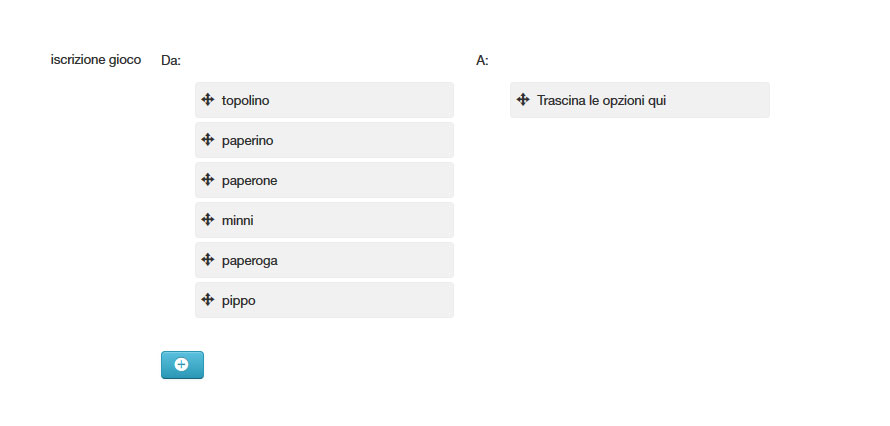
Il plug in picklist ha la caratteristica di inserire alcuni valori/label nel back-end e di visualizzarli nel front-end sotto forma di una lista con le voci trascinabili da un area ad un'altra.

I valori trascinati, una volta salvato il form, popoleranno il database nel campo di destinazione.
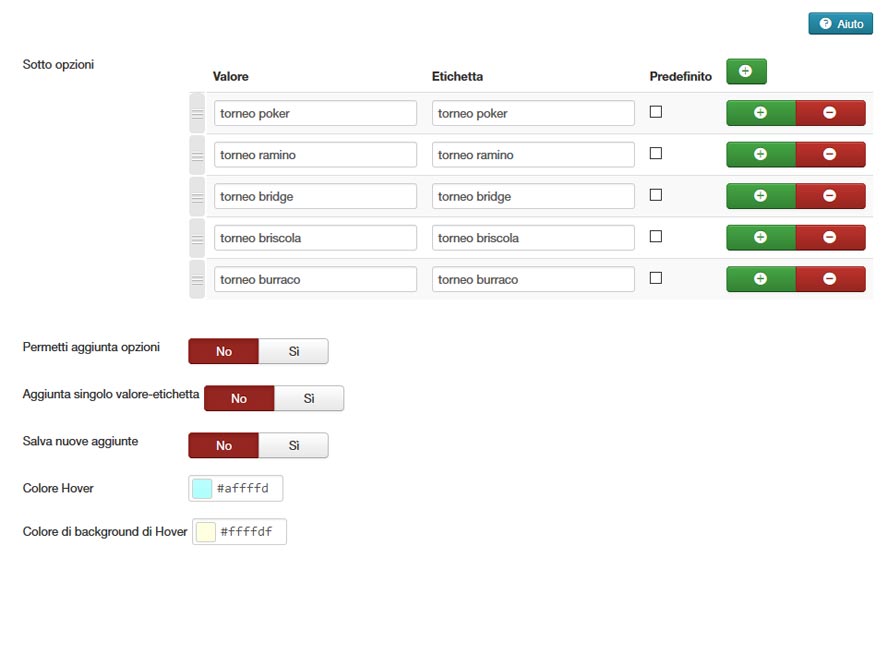
Le impostazioni per questo plug in sono estremante semplici, nel back-end abbiamo la possibilita di creare le voci necessarie inserendo il valore e l'etichetta (che spesso sono identiche), per inserire un nuovo valore sarà sufficente cliccare nel pulsante verde e per eliminarlo il pulsante rosso, mentre per rendere un valore predefinito basterà inserire un flag (quella che i non addetti ai lavori chiamano spunta) in una delle caselle della colonna predefinito.

Ci sono ancora 5 opzioni da configurare:
- Permetti aggiunta opzioni: sarà possibile lato backend inserire ulteriori opzioni non presente fra quelle pre-impostate nel back-end.
- Aggiunta singolo valore: permetterà di inserire un unico valore valido sia per l'etichetta che per il valore.
- Salva nuove aggiunte: Questa opzione permetterà di salvare le nuove aggiunte, così facendo le nuove aggiunte saranno disponibili per le compilazioni successive.
- Colore hover: Qui sarà possibile scegliere un colore per il testo dell'elemento trascinabile durante il passaggio del mouse, deve essere considerato che con alcuni template che usano bootstrap, i colori impostati non funzioneranno in quanto sovrascriti dalle classi del template.
- Colore di background di Hover: Qui sarà possibile scegliere un colore per sfondo dell'elemento trascinabile durante il passaggio del mouse, deve essere considerato che con alcuni template che usano bootstrap, i colori impostati non funzioneranno in quanto sovrascriti dalle classi del template.
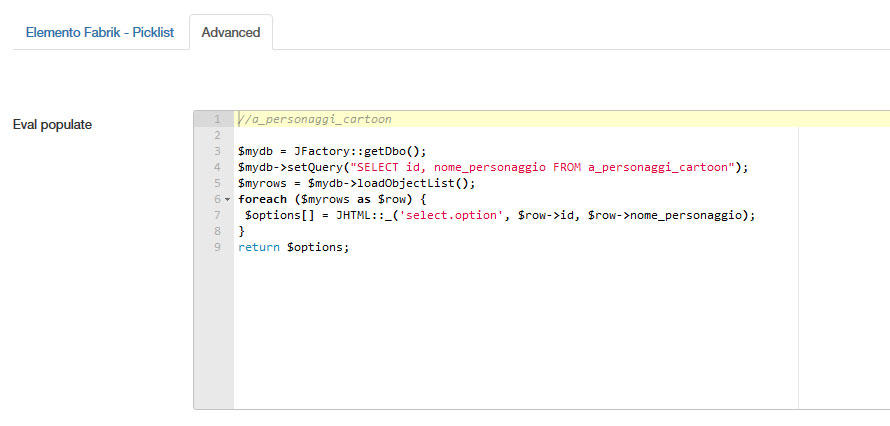
C'è un ulteriore opzione disponibile dentro la tabs Advanced del plug in picklist, qui possiamo inserire del codice php per prelevare dei valori direttamente da una tabella del nostro database:

Nell'esempio di codice proposto ho ipotizzato di avere una tabella nominata in "a_personaggi_cartoon" con 2 campi, un id ed un nome_personaggio, così nel front-end avrò una lista dove potrò scegliere i personaggi.
Prelevando i valori da una tabella esistente non sarà necessario creare manualmente nessuna coppia valore/etichetta.

Questa la pagina ufficiale delle istruzioni per questo plug in in rigoroso inglese http://fabrikar.com/forums/index.php?wiki/picklist-element/
Questo tutorial sul plug in per Fabrik Picklist termina qui, se avete dubbi postate sui commenti. Se volete potete offrirmi un caffè cliccando nel pulsante sottostante, oppure cliccate su uno dei banner pubblicitari.