In questo tutorial vediamo come inserire un form dentro una finestra modale che attiveremo cliccando su un link. La funzione potrebbe esserci di aiuto in tutti quegli innumerevoli casi dove abbiamo la necessità di far "apparire" un form per richiedere informazioni o altro sull'articolo che l'utente sta leggendo .
Inserire un form realizzato con chronoforms V5 dentro una finestra modale/pop-up
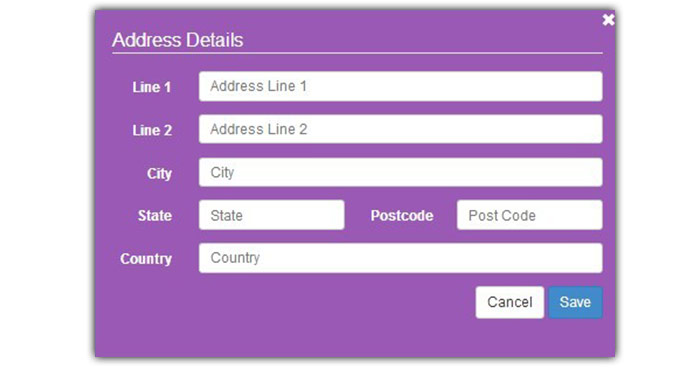
Cliccando nel seguente link possiamo testare la finestra modale:
Per realizzare la finestra modal useremo il plug in mediabox insieme all'editor JCE per joomla.
Come form ho realizzato un semplice form di contatto con i campi nome, email e messaggio, inoltre ho inserito un custom code per inserirci un messaggio pubblicitario e un noCaptcha di google. Naturalmente nel custom code potrete inserire qualsiasi altra cosa come un video, oppure eliminarlo se non serve.
Non darò ulteriori dettagli sulla costruzione del form in quanto potrete trovare altre guide in questo sito, ma mi limiterò a descrivere i passi necessari per l'inserimento di questo in un pop-up.
Quindi una volta realizzato e poi testato il form, inseritelo in un nuovo articolo usando i classici tag di chronoform 5, ovvero:
{ chronoforms5}nome_del_mio_form{/chronoforms5 }
Fate attenzione agli spazi che ho dovuto inserire al fine di vedere visualizzato il codice, quello subito dopo della prima parentesi graffa e quello subito prima dell'ultima parentesi graffa!!
Non inserite altro nell'articolo, perchè altrimenti verrebbe visualizzato nella finestra modale.
Adesso per realizzare il link che farà aprire la finestra modale con dentro il vostro form realizzato con chronoforms V5, inserite del testo di riferimento tipo: CLICCA QUI PER CHIEDERE INFORMAZIONI.
Selezionate questo testo e cliccate la catenella nell'editor JCE, si aprirà una finestra modale con alcune scelte da impostare:
- portatevi su "contenuto" e andate a selezionare il vostro articolo, quello dove avete precedentemente inserito i tag che richiamano il vostro form
- Portatevi adesso nella TABS POPUP e su TIPO scegliete POPUP JCE MEDIABOX, in questa schermata inserite le dimensioni desiderate che dovrà avere la fostra finestra, mentre su ICONA POPUP scegliete NO.
- Infine cliccate su INSERISCI e il vostro link che richiama la vostra pagina sarà pronto per funzionare.
La finestra modale realizzata per chronoforms V5 con l'aiuto di JCE Editor e il suo plug in mediabox è pronta e potrà essere personalizzato con codice CSS per essere integrata al meglio con il vostro sito.
A tal proposito se volete integrare del CSS relativo alla finestra modale, dovrete inserire all'interno del vostro form realizzato con chronoforms, nell'area SETUP e dentro On load un elemento Load CSS. Questo dovrà essere il primo degli elementi dentro On load, e al suo interno nella zona CSS code andrete ad inserire le regole esattamente come fareste in un comune file CSS. Questo codice sarà importante inserirlo in questo elemento, in quanto se lo aggiungeste nel filoe CSS del template non verrebbe rilevato.
Se il tutorial vi è piaciuto e sopratutto vi è stato di utilità, potete ringraziarmi offrendomi un caffè o semplicemente cliccando in qualche banner.