Oggi ci occuperemo di creare la nostra prima applicazione. Realizzaremo un semplice form di inserimento ed una lista per la visualizzazione massiva di questi dati. Una delle cose che mi piace di fabrik è quella che creando la lista al contempo creiamo il form.
Stiamo andando a lavorare con i database, quindi una buona infarinatura di cosa è un database e come è organizzato la dobbiamo conoscere. Sarebbe utile aver letto anche questo articolo che vi darà un idea di come si buttano le basi per costruire una web-application.
Portiamoci nel pannello di controllo di fabrik e premete sul link liste, qui date semplicemente un nome alla vostra lista, noi per questo tutorial scriveremo "utenti corsi". Premiamo salva, e alla richiesta di specificare il tipo di contenuto, lasciate pure la scelta su default. L'operazione appena effettuata ci ha permesso di creare la "struttura" in Fabrik della nostra web-application, creando una tabella "utenti_corsi" all'interno del database di joomla.
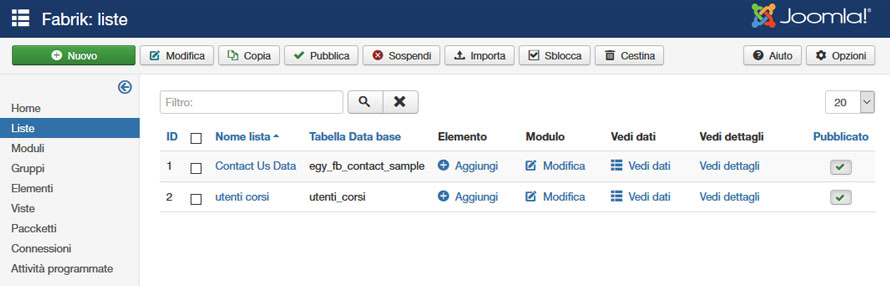
Adesso se andiamo a curiosare tra i vari link del pannello di controllo ci troveremo questa situazione:

Nel link "LISTE" troveremo una nuova lista riconoscibile dal nome che gli abbiamo dato un paio di paragrafi sopra. Ricordate che "Contact Us Data" è la lista appartenente a quei dati di esempio installati nel precedente articolo. In questa schermata troveremo gli elenchi di tutte le liste del nostro sito, e dando una rapida occhiata all'immagine precedente, possiamo vedere come la gestione di queste liste, sia per visualizzarne i dati, che per editarne aggiungendo elementi, è alquanto intuitiva, permettendoci di modificare i vari "attori", senza il bisogno di spostarsi fra i link alla sinistra dello schermo.
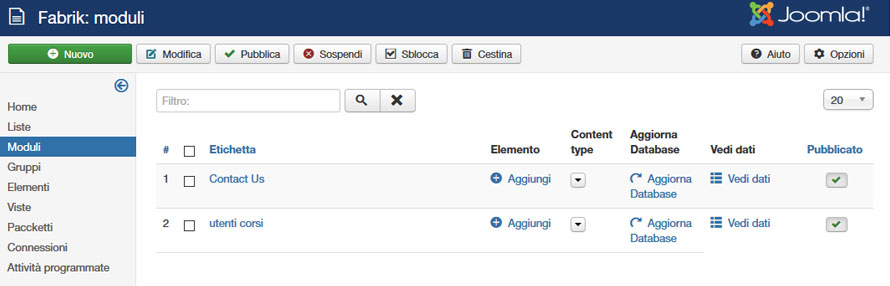
Dopo aver creato la nostra lista, nel link Moduli/FORM (voglio sempre ricordarlo che chi si è occupato della traduzione ha tradotto la parola "FORM" con "moduli", generando possibili equivoci con i moduli di joomla che sono una cosa diversa) vediamo cosa troveremo:

Come avevo preannunciato, con Fabrik realizzando una lista non dovremo stare anche a creare il form per l'immissione dei dati, questo verrà creato in automatico ed in base agli elementi che faranno parte di esso. Noi non abbiamo inserito ancora nessun elemento, in quanto visto l'alto numero di impostazioni esistenti, vorrei andare per gradi.
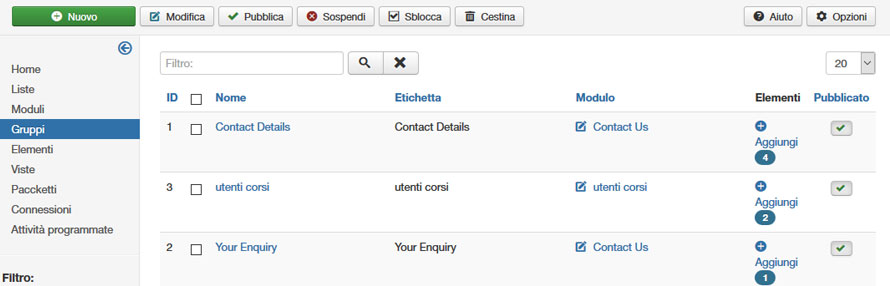
Diamo adesso un occhiata cosa è successo al menù "gruppi" ed al menù "elementi"

Nel menù gruppi notiamo come si è creato il gruppo "utenti corso"

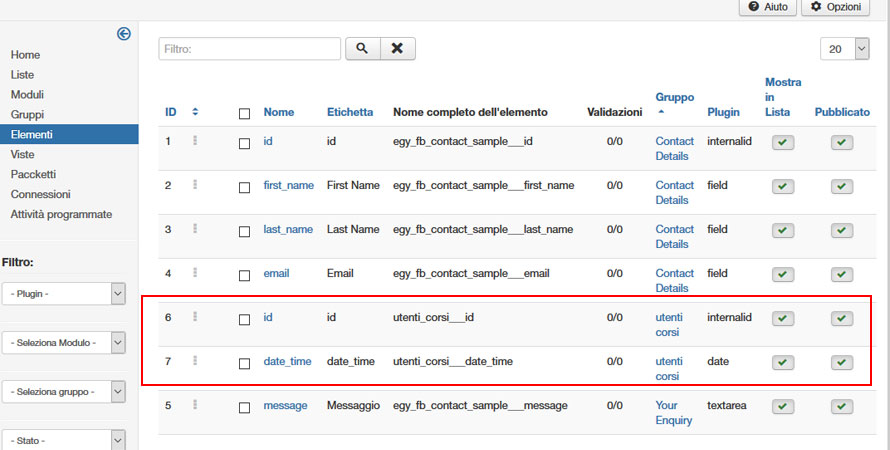
Mente nel menù Elementi notiamo come sono stati creati in automatico 2 elementi/field, il campo "id" del record ed il campo "date_time" per la data di creazione. Questi campi sono il minimo necessario per costruire un applicazione e non saranno visibili (almeno nel form) in quanto l'id verrà generato in automatico ad ogni nuovo record inserito, mentre il campo date_time verrà riempito anch'esso automaticamente con l'ora esatta della sua creazione.
Adesso che la struttura di base è pronta per accogliere i nostri campi, andiamo ad inserire un campo "nome" nel nostro form e nella nostra lista: per la creazione dei campo possiamo indistintamente cliccare su nuovo, dal menù elementi, oppure cliccando su "aggiungi elemento" nella vista "liste" o nella vista "moduli".

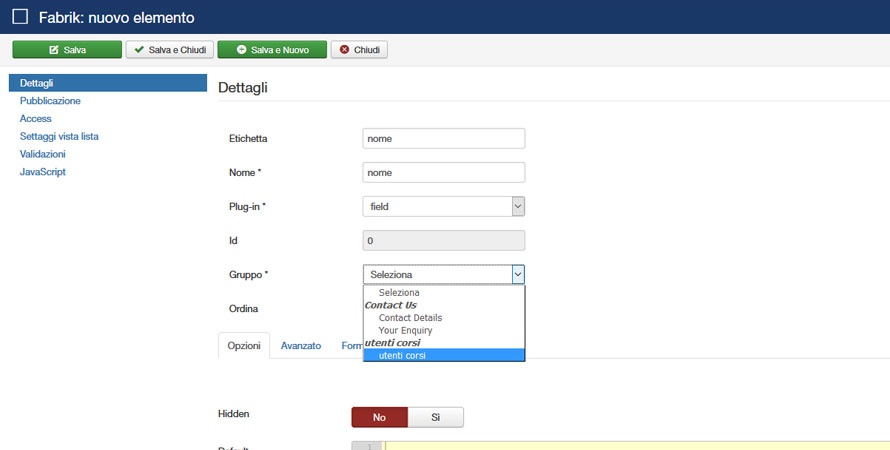
Adesso come nell'immagine sopra, inserite nel box:
- Etichetta: "nome", questa è la label del campo, l'etichetta che verrà visualizzata alla sinistra del box
- Nome: "nome", questo è il nome del box, ma sarà anche in nome del campo dentro la tabella "utenti_corsi"
- plug-in: "field", questo è il tipo di campo e in fabrik "field" corrisponde al tipo "textBox"
- gruppo: "utente corsi", Questo è il gruppo a cui appartiene questo campo
All'interno del nuovo elemento troviamo anche altre opzioni che ci serviranno per la validazione, vedremo queste opzioni in futuro.
Creiamo altri 5 campi con questi nomi:
- cognome,
- eta (fare attenzione, l'accento solo sulla label),
- indirizzo
- comune
- telefono
Come il precedente campo creato, per tutti i campi impostiamo come tipo di campo "field" e come gruppo "utenti corsi" .
Adesso che abbiamo inserito i campi necessari, vediamo il frutto del nostro lavoro crando 2 voci di menù, una collegata al form "utenti corsi" ed uno collegato alla lista "utenti corsi".
Portatevi nel front-end di joomla e cliccate sulle voci di menù appena create, provate ad inserire nel form qualche utente, abbiamo dato come nome a questa applicazione "utente corsi", ma di preciso non sappiamo di che cosa si tratta, per adesso l'importante è capire come si realizza un form, come si memorizzano i dati in una tabella e come possiamo visualizzare questi in forma di lista.
Impostiamo adesso, quale dei campi creati dovrà essere visualizzato nella nostra "vista-lista"

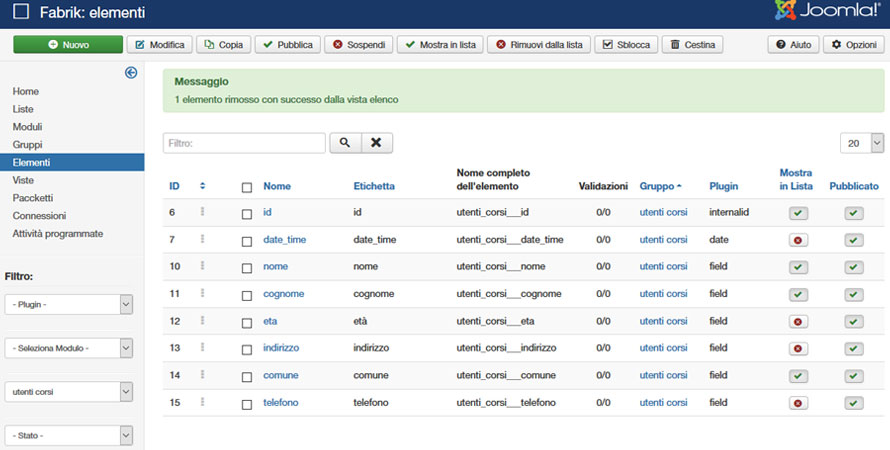
Visualizzando la schermata che si ottiene cliccando nella voce di menù "Elementi", possiamo notare che la penultima colonna, "mostra in lista" non ha attivi i flag per mostrare i campi nella lista, anzi per l'esattezza il flag è inserito solo sul campo "id" e sul campo "date_time". Editate la colonna come indicato nell'immagine sopra, avendo i flag attivi per id, nome, cognome e comune. I restanti avranno i flag disattivati.
Questa operazione ci permetterà di scegliere quale dei campi vogliamo visualizzare nella nostra lista.
Altre funzioni sono relegate alla vista, abbiamo un tasto per editare il record, uno per visualizzarlo ed uno per aggiungerne ulteriori.
Nella prossima guida vedremo come impostare dei permessi per la lettura, per la creazione, per la modifica e per l'eliminazione del record.
Questo tutorial su fabrik termina qui, se avete dubbi postate sui commenti. Se volete potete offrirmi un caffè cliccando nel pulsante sottostante, oppure cliccate su uno dei banner pubblicitari.