In questa guida vediamo come funziona questo interessante plug in che in pochi e semplici passi ci consente di creare una serie di select list collegate fra loro con un bellissimo effetto ajax.
Il plug in cascading dropdown (plg_fabrik_element_cascadingdropdown_3.4.3.zip) consente di ottenere una serie di voci dentro la dropdowlist in relazione a cosa è stato scelto nella dorpdown precedente.
Per chi è nuovo sull'utilizzo di Fabrik consiglio di leggere questo articolo "Creare una lista di dati ed un form per inserirli", sarà più semplice seguire la guida.
Per i neofiti una dropdown è uno di quei menù a tendina dove possiamo scegliere una opzione fra le tante (o più opzioni se è una multiselect). Vediamo 2 tipici esempi su dove potremmo applicare il plug in "cascading dropdown" di Fabrik:
- il primo è la classica scelta a cascata di regioni/province/comuni, quindi scegliendo una regione (italiana) tra le 20, la successiva dropdowlist, quella per le province, ci proporrà solo le province di quella determinata regione, così nella successiva terza dropdown ci saranno proposti i comuni di quella determinata provincia.
- Un altro esempio potrebbe essere marca auto/modello/allestimento: scegliendo la marca nella prima select, nella seconda troveremo solo quei modelli di auto fabbricati dalla marca scelta, mentre nella terza select troveremo i relativi allestimenti di quei modellli.
Visto gli esempi vediamo quali sono i prerequisiti per far funzionare il meccanismo di "lettura a cascata dei dati".
- Il primo prerequisito è quello di scaricare il plug in, infatti questo non è inserito fra quelli presenti nel pacchetto di installazione di Fabrik, i plug in "core", quindi portati in questa pagina www.fabrikar.com/download inserendo nella casella di ricerca "cascading dropdown" tenendo presente che in questo articolo stiamo parlando dell'ultima versione di Fabrik, ovvero la 3.4.3. Il plug in andrà successivamente installato sul vostro sito Joomla 3.x esattamente come si installerebbe qualsiasi altra estensione, poi dopo l'installazione portatevi nella gestione plug-in (di joomla) ed attivatelo. Adesso una nuove voce sarà presente all'interno degli elementi di Fabrik.
- Il secondo prerequisito è quello di inserire le tre tabelle con regioni, province e comuni nel vostro database, avendo come caratteristica i seguenti campi:
Tabella Regioni - idRegione, nomeRegione
Tabella Province - idProvincia, nomeProvincia e ksRegione (questa è la chiave secondaria per la regione)
Tabella Comuni - idComune, nomeComune e ksProvincia (questa è la chiave secondaria per la provincia) - Il terzo prerequisito sarà quello di creare una nuova lista degli elementi che dovranno essere visualizzati, questo ci consentirà di avere tutti gli elementi necessari al meccanismo e sopratutto ci consentirà di gestire quella lista per inserire, eliminare o correggere dei dati. In caso si faccia riferimento ai dati geografici, la lista sarà utile nel solo caso vi sia una aggiornamento di province e comuni in quanto raramente succede, mentre per le regioni sarà pressochè inutile a meno che non ci vengano restituite la corsica, l'Istria e la Dalmazia.

Ricordate che per creare queste liste dovrete leggervi questo articolo "Creare una lista di dati ed un form per inserirli" se non l'avete ancora fatto approfittatene adesso.
Vediamo adesso come integrare nel vostro form i campi regione, provincia e comune:
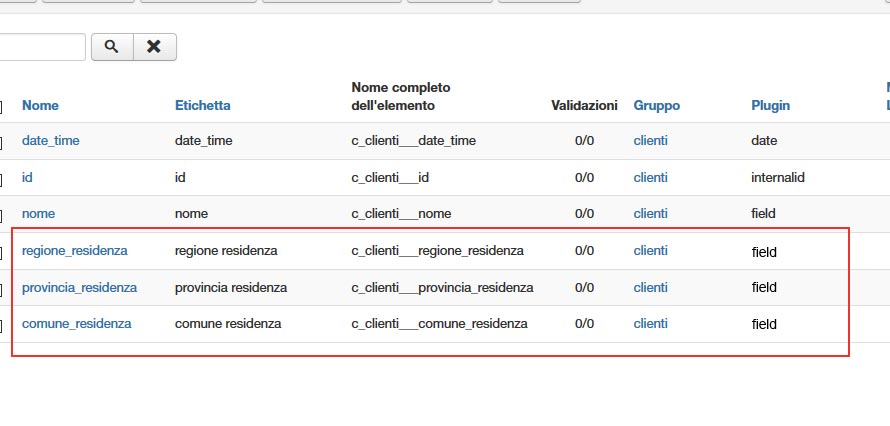
Iniserite tre nuovi elementi nel vostro gruppo di liste e form chiamandoli regione_residenza, provincia_residenza e comune_residenza, per adesso come tipo di plug-in (tipo di campo) scegliete una textbox semplice "field".

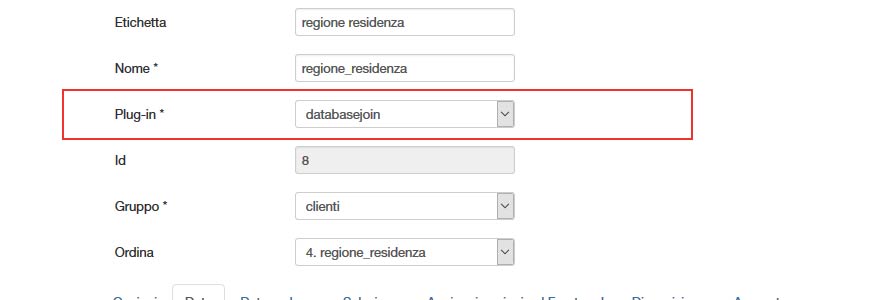
Configuriamo l'elemento regione_residenza
L'elemento regione_residenza, è il primo delle tre select, possiamo definirlo un elemento "padre" in quanto le scelte successive deriveranno da questa prima scelta, quindi sarà l'unico elemento che avrà come tipo di campo o tipo di plug-in una semplice dropdow collegata alla tabella Regioni.
Per il collegamento alla tabella useremo il plug in "databasejoin", plug in preposto al collegamento con una tabella.

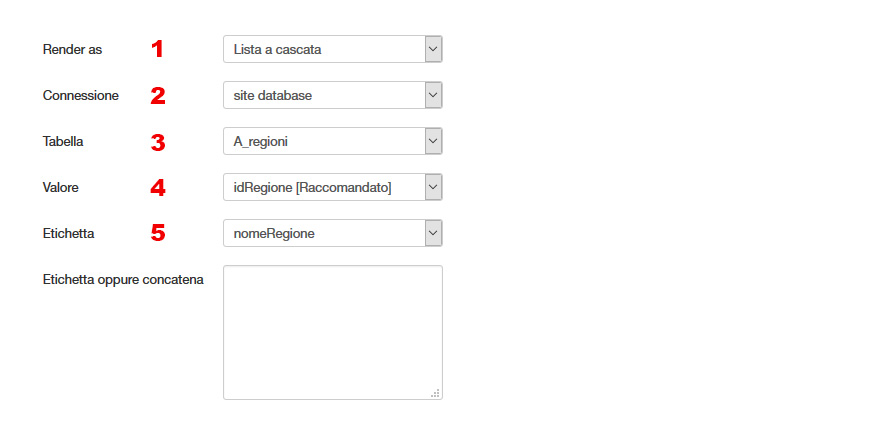
Mentre le impostazioni per questo plug on saranno:
- Render as: qui sceglieremo se desideriamo un elenco a cascata con scelta singola, un elemento a cascata con scelta multipla, una serie di radio button, una serie di checkbox o una casella di autocompletamento;
- Connessione: questa è la connessione al database, voglio ricordare che Fabrik può gestire i dati provenienti da più database diversi, ma con Fabrik in alcuni casi non potremo avere funzioni di join;
- Tabella: Scegliamo la tabella da dove prelevare i dati;
- Valore: Dovrà essere il valore corrispondente all'id della tabella nella maggior parte dei casi;
- Etichetta: Questo valore è ciò che dovremo vedere dentro la select, nel nostro caso il contenuto del campo nomeRegione.

Configuriamo l'elemento provincia_residenza
L'elemento provincia_residenza, è il secondo elemento delle tre select, e questo elemento dovrà visualizzare i nomi delle province in base alla regione scelta; se sceglieremo la regione Toscana, nella prima select, nella seconda vi dovremo trovare solo le province della regione Toscana.
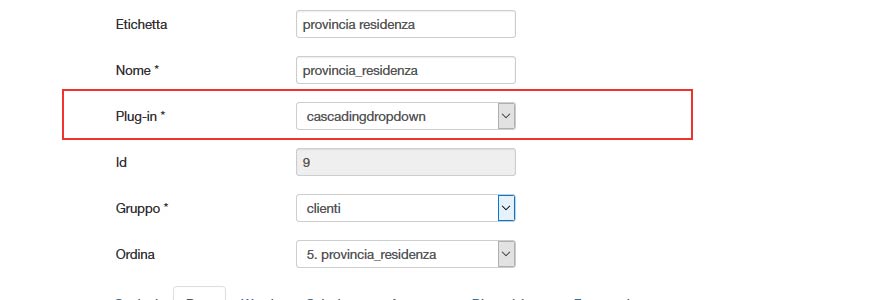
Quindi per il collegamento alla tabella delle province useremo il plug in "cascadingdropdown".

Mentre la sua configurazione sarà:
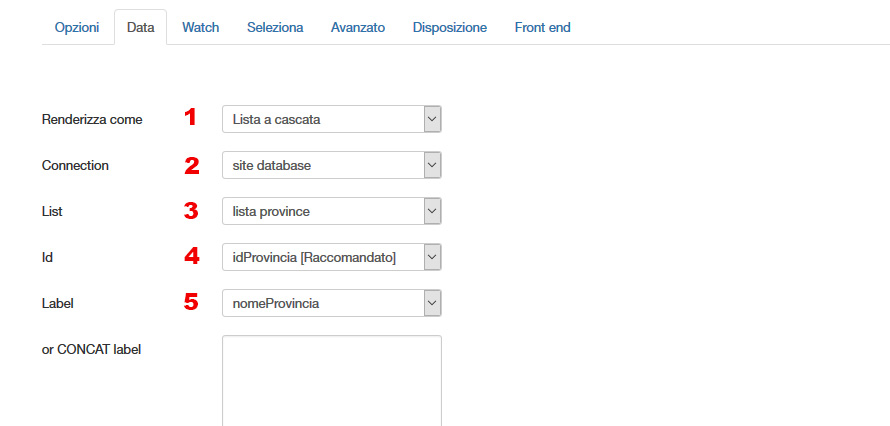
- Renderizza come: qui sceglieremo se desideriamo un elenco a cascata con scelta singola, un elemento a cascata con scelta multipla, una serie di radio button, una serie di checkbox o una casella di autocompletamento;
- Connessione: questa è la connessione al database, voglio ricordare che Fabrik può gestire i dati provenienti da più database diversi, ma con Fabrik in alcuni casi non potremo avere funzioni di join;
- List: Scegliamo la lista di fabrik da dove prelevare i dati;
- Id: Dovrà essere il valore corrispondente all'id della lista nella maggior parte dei casi;
- Label: Questo valore è ciò che dovremo vedere dentro la select, nel nostro caso il contenuto del campo nomeProvincia;
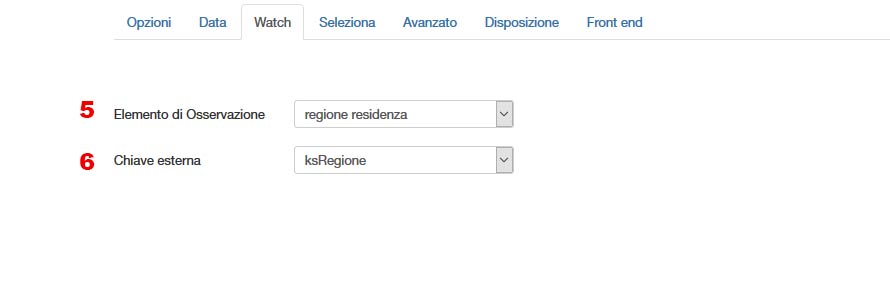
- Elemento di osservazione: dovrà essere il nome dell'elemento che dovrà essere osservato, nel nostro caso il campo "regione residenza";
- Chiave esterna: Questo dovrà essere il campo della tabella "province" che contiene la chiave secondaria (ksRegione), quando in questo campo ci sarà ad esempio il numero "10" che corrisponde al numero della chiave primaria nella tabella "regioni" alla regione "Marche", questo elemento ci farà visualizzare tutti le province che sono nel campo nomeProvincia dove il campo "ksRegione" corrisponde a "10" e quindi le province appartenenti alla regione Marche.

Le impostazioni 5 e 6 dovranno essere effettuate nella tabs Watch

Configuriamo l'elemento comune_residenza
- Renderizza come: qui sceglieremo se desideriamo un elenco a cascata con scelta singola, un elemento a cascata con scelta multipla, una serie di radio button, una serie di checkbox o una casella di autocompletamento;
- Connessione: questa è la connessione al database;
- List: Scegliamo la lista di fabrik da dove prelevare i dati, nel nostro caso la lista comuni;
- Id: Dovrà essere il valore corrispondente all'id della lista;
- Label: Questo valore è ciò che dovremo vedere dentro la select, nel nostro caso il contenuto del campo nomeComune;
- Elemento di osservazione: dovrà essere il nome dell'elemento che dovrà essere osservato, nel nostro caso il campo "provincia residenza";
- Chiave esterna: Questo dovrà essere il campo della tabella "comuni" che contiene la chiave secondaria (ksProvincia);
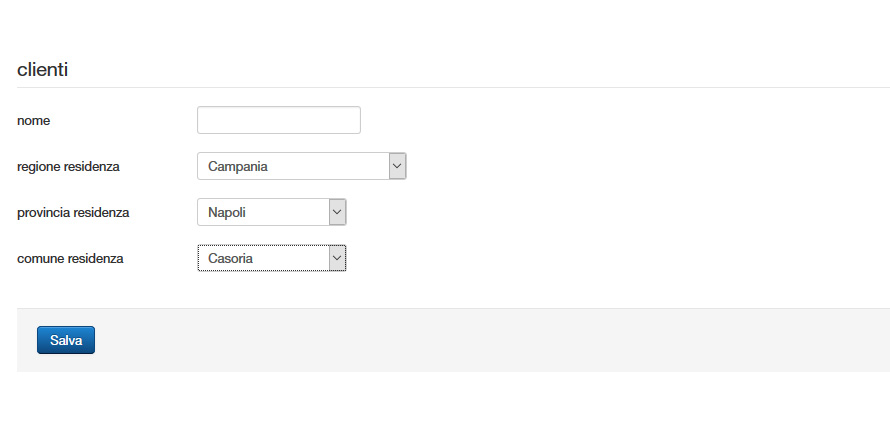
Adesso che gli elementi sono stati configurati, questo quello che vedremo nel form:

Questa la pagina ufficiale delle istruzioni per questo plug in in rigoroso inglese http://fabrikar.com/forums/index.php?wiki/cascading-dropdown-element/
Questo tutorial su fabrik termina qui, se avete dubbi postate sui commenti. Se volete potete offrirmi un caffè cliccando nel pulsante sottostante, oppure cliccate su uno dei banner pubblicitari.