Integriamo un pagamento paypal nei nostri forms realizzati con chronoforms V5,. In questo tutorial vediamo come integrare un pagamento paypal in un form realizzato con chronoforms. Chronoforms ci permette di fare molte cose, oggi vediamo come creare un form per pagare una prenotazione, un oggetto oppure un servizio.
Da premettere che per il pagamento possiamo affidarci al modulo-action di prova che troviamo installando chronoform, ma questo non sarà perfettamente funzionante, in quanto la quantità inserita non viene presa in considerazione, e anzi, viene cambiata arbitrariamente.
Quindi per avere il form funzionante al 100% dovremo acquistare la action direttamente nel sito ufficiale di chronoforms a questo indirizzo http://www.chronoengine.com/subscriptions.html
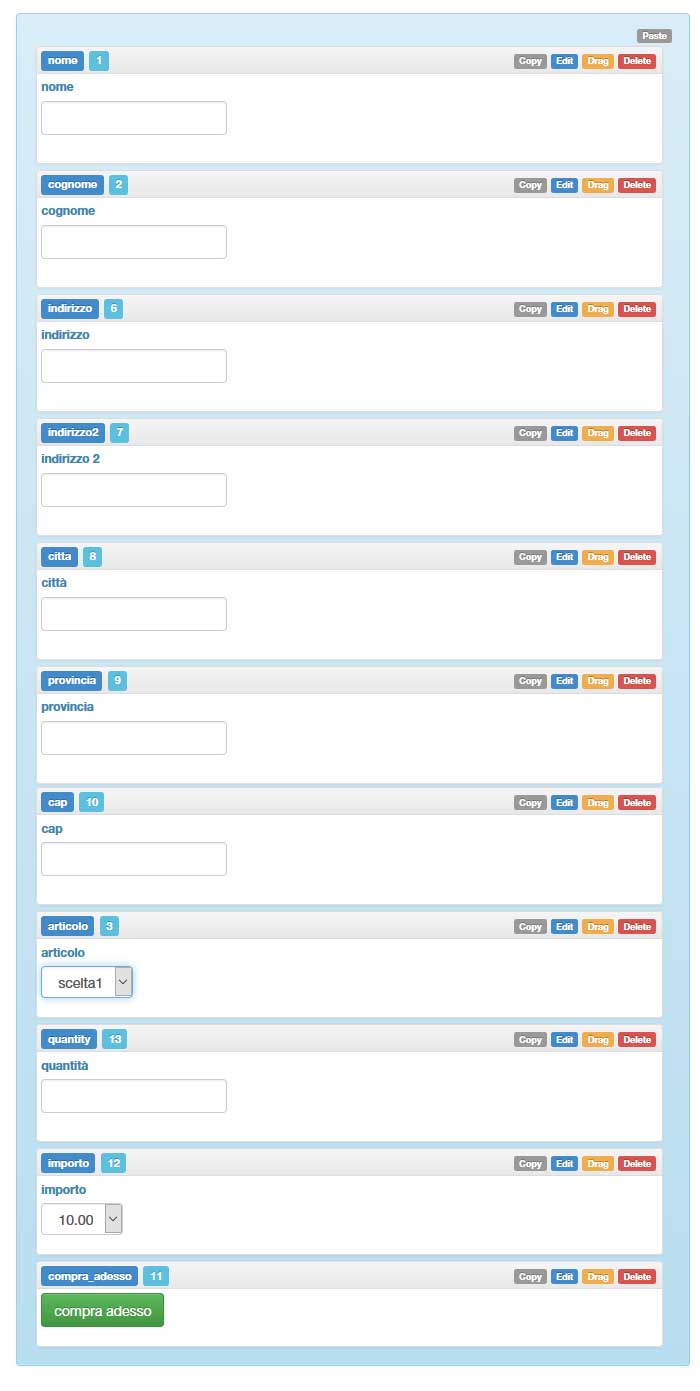
Chronoforms prepariamo i campi necessari:
Preparazione dei campi necessari per l'acquisto di un prodotto o servizio, molti di questi campi hanno un nome univoco ed identico ai campi che ritroveremo nella pagina di pagamento paypal, quindi prestate attenzione al naming!

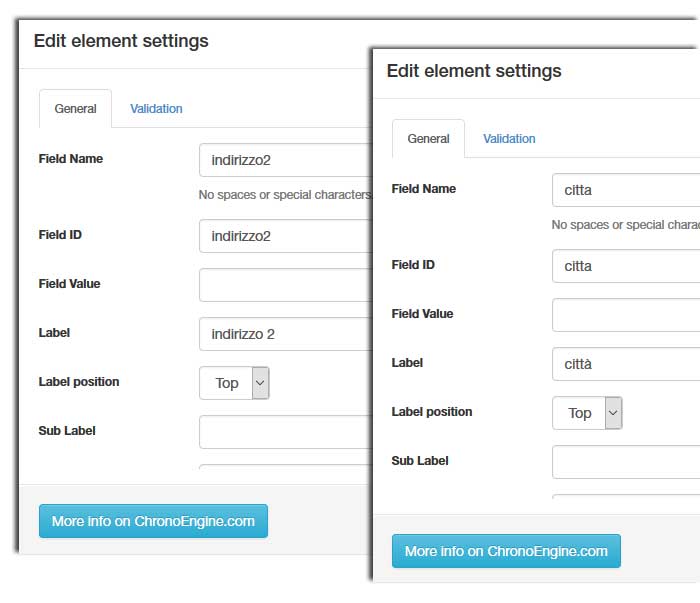
Come potete notare dall'immagine i campi inseriti sono prevalentemente dei textbox, ad eccezione del campo importo che è una dropdow list e il pulsante. All'interno dei campi andranno inseriti dei nomi in corrispondenza di Field name, Field ID e label; questi nomi non solo sono importanti in quanto saranno ripresi nella scheda di configurazione relativa a paypal, ma vi aiutano anche a capire cosa sono. Lasciare i nomi di default come spesso accade indica solo svogliatezza e poca professionalità. Vediamo le immagini di alcuni campi dove è possibile vedere come "trattare" nomi formati da 2 parole e nomi accentati; se per la label è possibile inserire nomi, spazi e caratteri accentati, questo non è possibile farlo per i campi Field name e Field ID!

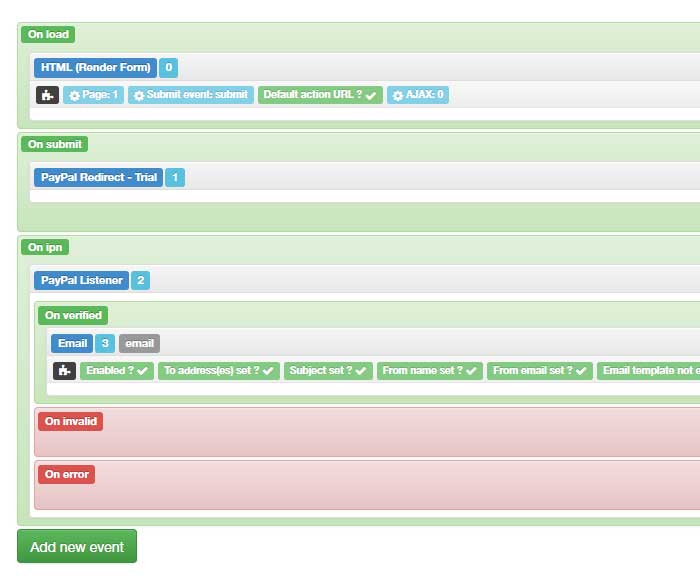
Vediamo adesso cosa inserire nella zona SETUP: in On load inseriamo come sempre il nostro "HTML render form" che ci consentirà di visualizzare il form, poi in "On submit" inseriamo il "paypal redirect" che troveremo nella sezione payment processor. Vi ricordo che chronoforms mette a disposizione una versione di TEST che non è funzionante come dovrebbe, infatti gli importi vengono calcolati arbitrariamente e non in base alla quantità. Per avere il "paypal redirect" funzionante dovrete acquistarlo nel sito di chronoengine, il produttore di chronoforms.
Dobbiamo anche inserire un nuovo evento cliccando su "AD NEW EVENT" e nominandolo "IPN", successivamente al suo interno inserite un "paypal listener" e successivamente all'interno del "paypal listener" inserite un elemento "email" dove andranno inseriti i dati per far ricevere all'amministratore del sito una mail di avviso del pagamento di una vendita.

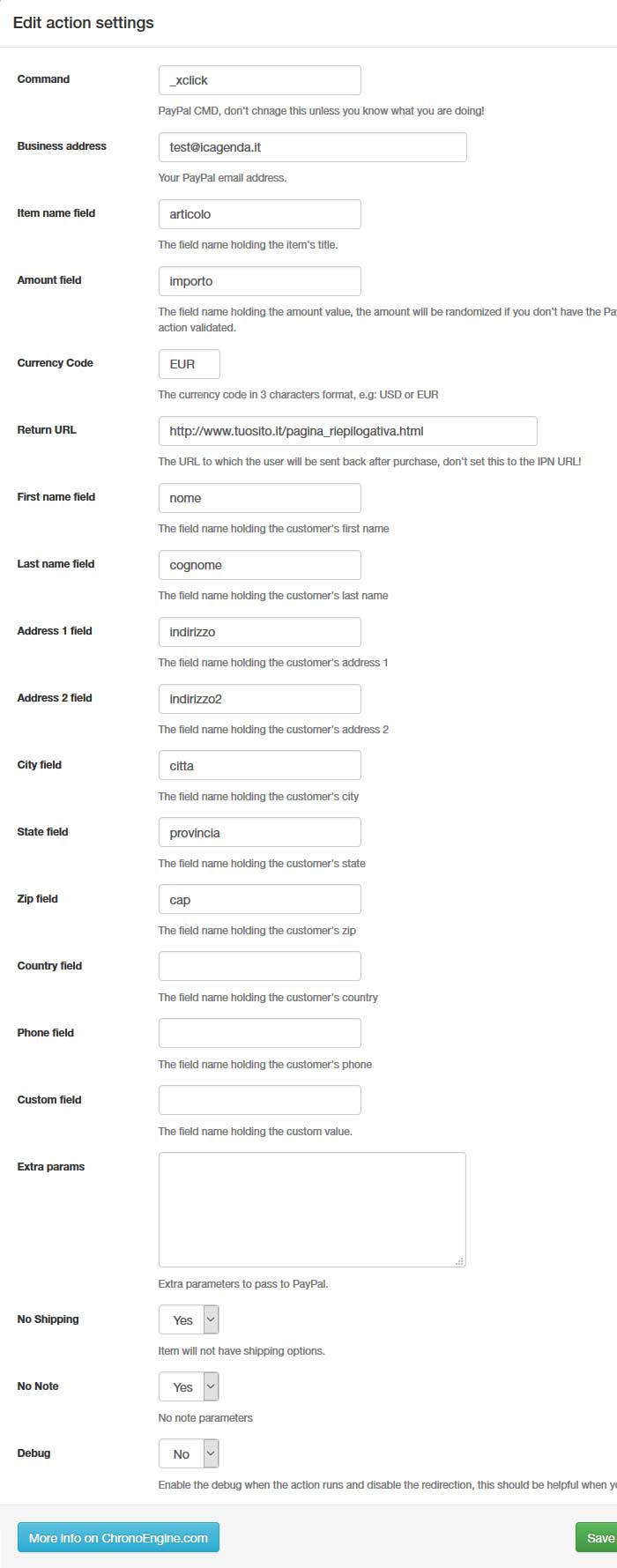
Vediamo quali sono i parametri da inserire nell'elemento paypal redirect, qui vedrete molti dei nomi inseriti nel design.

All'interno del paypal listener c'è la possibilità di usare la modalità sandbox di paypal per effettuare tutte le prove "in bianco", ovvero pagando con la carta di credito ma senza movimentare denaro, quindi facendo fare al sistema tutti i controlli del caso, come validità della carta, intestatario e serie numeri.
Non rimane adesso che configurare la mail che arriverà all'amministratore ed eventualmente aggiungere un uleriore elemento email per chi acquista. Sarà possibile inoltre inserire eventuali messaggi di errore in On Valid e On Error.
Scaricando il form potrete toccare con mano quanto fin qui descritto e approfondire la configurazione dell'elemento email, configurazione che non si discosta da quella usata da altri forms.
Potete scaricare il form nella versione backup per chronoforms V5 dopo esservi registrati.
Prova il form appena realizzato con chronoforms V5
{chronoforms5}modulo_paypal1{/chronoforms5}