Il SEO for Dummies, le 8 cose da fare in joomla 3.4. Tutte le cose da fare sul nostro sito per un SEO funzionante
Questo articolo vuole essere una continuazione del precedente articolo "Scrivere un articolo ottimizzato SEO", se nel precedente articolo mi sono occupato sulla forma che dovrà avere un articolo scritto in ottica SEO, in questo vediamo una serie di passi necessari da "percorrere" al fine di avere un posizionamento accettabile di un sito realizzato con joomla 3.4.
Utilizzerò come componente di "supporto" OSMeta nella versione Free di Alledia . Tralasciando la parte dell'installazione del componente, OSMeta nella versione free ci consente di editare le descriptions dei nostri articoli con semplicità ed efficienza, permettendo il conteggio dei caratteri e la creazione del tag TITLE che nella versione di joomla senza componente viene creato identico al titolo dell'articolo.
Nel componente abbiamo in un unica pagina una visione d'insieme dei campi title e description con il link al front-end dell'articolo e un link alla pagina di modifica. Una volta installato avviate il componente, i pochi ed intuitivi menù vi faranno subito capire il suo funzionamento: possiamo scegliere se lavorare nelle description delle categorie e degli articoli.
Possiamo filtrare gli articoli per categoria e visualizzare quelle description eventualmente inserite all'interno dell'articolo. Un semplice contatore di caratteri ci avviserà che la description è più lunga dei 160 caratteri canonici permettendoci di abbreviuarla nel modo più adeguato.
Come Indicizzare e Posizionare un Sito con successo
- Per ogni articolo inserite una descrizione nel campo description, riassunto - concentrato del testo dell'articolo, cercando di rendere questa descrizione che verrà visualizzata nella SERP di un motore, interessante per l'utente; quindi usate parole e frasi chiave che avete usato nell'articolo, costruendo un accattivante descrizione di ciò che l'utente troverà nell'articolo.
Ricordate che questa descrizione è quella che l'utente visualizzerà nei motori dopo il title e il link. La lunghezza del contenuto della description non dovrà superare i 160 caratteri spazi compresi, qualche volta però succede che nonostante utiliziamo questo numero di caratteri la frase viene tagliata nell'ultima o penultima parola perchè abbiamo usato mediamente parole molto lunghe.
In questi casi facciamo attenzione e anche se inseriamo 155 caratteri andrà bene lo stesso.
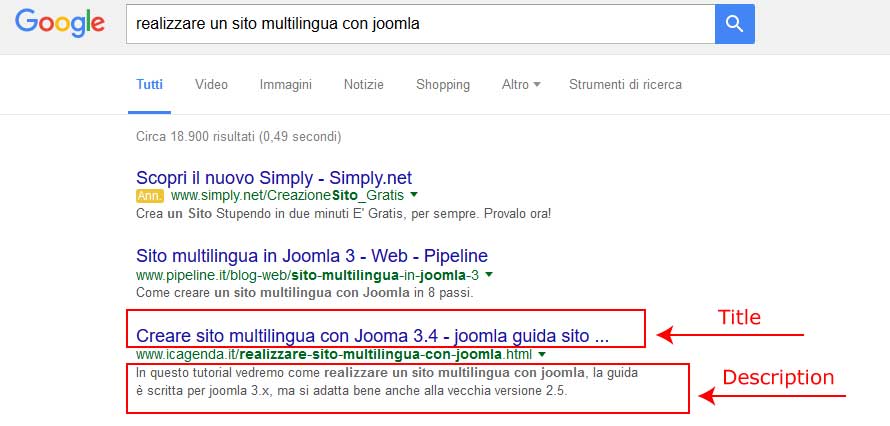
- Inserire Un titolo altamente parlante, quello che vediamo in blu nella SERP e che in gergo tecnico si chiama title, è imperativo! In Joomla ogni volta che scriviamo un titolo per l'articolo, questo poi diventa in automatico il suo title ed il suo alias (la URL), personalizzare questo tre "punti" potrà aiutarci a far trovare meglio la nostra pagina.
Molto spesso per siti di piccole e medie dimensioni abbiamo pagine tipo "chi siamo", "accoglienza", "dove siamo" etc...etc... Questi titoli difficilmente ci aiuteranno a svettare in classifica, quindi inserendo nel campo TITLE del componente OSMeta un titolo più "completo" avremo 2 risultati: l'utente probabilmente sarà attratto da ciò che vi è scritto e ci cliccherà, il motore apprezzerà la frase e la premierà inserendo il risultato prima di altri.
La lunghezza del Title nominalmente è 70 caratteri, ma in realtà viene misurata in px, quindi scrivendo una frase con tante "L" e molte "i" avremmo sicuramente più caratteri da inserire nello spazio destinato. Anche qui un pò di attenzione ci farà prediligere frasi non "tagliate". - Inseriamo le keyword? Si inseriamole. Qualcuno dirà che google non li considera più.....appunto google, ci sono altri moto che le desiderano ancora e anche se l'ottanta percento delle ricerche gli utenti le fanno con google, c'è chi usa altro. Inseriamole con un accorgimento però: dalle mie prove ho visto che inserire parole separate da una virgola non ci porta più nessun vantaggio, quindi inseriamo frasi composte da 2 o 3 parole e separiamole con una virgola. Basteranno un paio di frasi che contengono una delle parole chiavi usate nel title e/o nella description.
- Come scrivere i testi? Qui le tecniche di scrittura sono svariate, quindi facciamo distinzione fra un sito di un azienda, magari che vende prodotti/marchi/servizi inflazionati (ristoranti, alberghi,elettrodomestici,etc...etc...) ed un sito blog o una testata giornalistica.
Se nel primo caso costruiremo articoli (intesi come testi) e descrizioni leggermente ripetitivi solo per rimarcare il concetto, nel secondo caso cerchiamo di essere più naturali possibili. Quindi in tutti e due i casi inseriamo nei testi le nostre frasi/parole chiavi, inserendone una, quella che riteniamo più importante, nel primissimo paragrafo. Considerate anche che ci potrebbero essere articoli che difficilmente saranno rintracciabili con frasi che richiamino l'oggetto principale del sito, ad esempio la pagina di un agriturismo dove si parla di impianti di riciclaggio dell'acqua, di pannelli solari e di ottimizzazione dei consumi elettrici, hanno poco a che fare con la ricerca di un agriturismo a Siena, ma forse questo tipo di pagine saranno rintracciate scrivendo nella casella di ricerca agriturismo ecologico. - Inseriamo fra i vari paragrafi dei titoli "parlanti"nel formato H2. Inserire in una pagina 2 o 3 titoli che ne descrivono il contenuto dei paragrafi successivi e che abbiano una intestazione H2 è una buona cosa, farà capire meglio all'utente di cosa si parla e al motore di ricerca come è organizzato l'articolo e quali sono gli argomenti più importanti.
- Usiamo le immagini per fare capire meglio i nostri contenuti ai motori. Tutti sappiamo che nessun motore di ricerca sa capire cosa contiene un immagine (ancora per poco), quindi l'unico metodo è quello di utilizzare il tag "title" ed il tag "alt" per descrivere l'immagine. Usiamo questi tag con un briciolo di intelligenza; se stiamo inserendo un immagine di un capriolo in un sito che parla di una tenuta di caccia, la parola capriolo da sola non ci porta nessuna beneficio. Usiamo invece una frase descrittiva sia per il tag "title" (il titolo dell'immagine) ed una frase descrittiva per il tag "alt" (descrizione alternativa): "Tenuta di caccia Fossa Reale, caccia ai Caprioli". Le frasi potranno essere identiche fra loro, l'importante è non abusarne in lunghezza. Anche il titolo del file dell'immagine è altamente parlante, quindi nominate i file con nomi concreti formati da 2 o 3 parole e separate da un underscore o dash ad esempio: caccia_caprioli.jpg. Di sovente troviamo immagini appartenenti a slideshow così nominate: immagine-01.jpg, immagine-02.jpg, immagine-03.jpg, immagine-04.jpg, etc...etc...EVITATE di nominare le immagini in questo modo ed usate invece un nome descrittivo, se volete, potete aggiungere un numero finale all'immagine, ad esempio caccia_caprioli_01.jpg.
- I link negli articoli. Inseriamo qualche link negli articoli, alcuni interni ed altri esterni. Quelli interni saranno diretti ad altri articoli sempre del nostro sito, linkati su parole o frasi che potrebbero fare riferimento ad un precedente articolo scritto. I link esterni inseriteli solo se ci sono siti autorevoli, ad esempio wikipidia, joomla.org, icagenda.com. Evitate di linkare siti esterni che potrebbero farvi ereditare ed abbassare il rank del vostro sito. Quindi No a blog che spammano link a mitraglietta, no a siti scambio-link. Non esagerate con i link, in un testo con 1000 parole 4 link sono più che sufficienti.
- Tag H1 e Tag H2, intestazioni o titoli di testata. Vediamo di utilizzare al meglio queste intestazioni. Premesso che i tag H1, H2, H3, H4, H5 e H6 sono una serie di tag per le intestazioni da usare in modo gerarchico, questo ci fa capire subito che non possiamo utilizzarle a caso.
ESEMPIO di Gerarchia: Un generale comanda una brigata formata da reggimenti e/o battaglioni, e questi vengono comandati da colonnelli, poi reggimenti e battaglioni sono formati da compagnie comandate da capitani e le compagnie sono formate da plotoni comandati da tenenti.
Quindi capiamo subito che non potrà esserci un generale che comanda una brigata ed un altro generale che comanda una compagnia, la gerarchia verrebbe rotta.
Allo stesso modo l'intestazione H1 (diciamo il generale) è il titolo del nostro sito e quindi c'è nè sarà uno soltanto, poi ci saranno i titoli dei nostri articoli che avranno un intestazione H2 e allo stesso livello possiamo avere altri H2 che si occuperanno di intitolare vari paragrafi. Inserire un ulteriore intestazione H1 all'interno del testo è un errore da non sottovalutare ai fini SEO.
Con alcune modifiche è possibile fare in modo che tutti i titoli primari del sito abbiamo un H1, questo vuol dire che dovremo intervenire a livello di codice facendo in modo che il titolo del sito non sia abbinato a nessuna intestazione.........Un po come se volessimo avere un titolo di unlibro scritto senza intestazione ed i titoli dei capitoli in H1. Personalmente ho provato queste modifiche senza raggiongere risultati degni di nota, poi mi vien da dire: se JOOMLA ha utilizzato questo schema, un motivo ci sarà!
Questo guida termina qui, se avete qualche dubbio postate nei commenti, cercherò di rispondervi.
Se la guida vi è piaciuta e sopratutto vi è stata di utilità, potete ringraziarmi offrendomi un caffè o semplicemente cliccando su qualche banner.