Con chronoforms V5 abbiamo la possibilità di visualizzare, solo lato back-end, la lista dei campi di una tabella. Per questo esempio mi servirò della tabella dei comuni italiani (già usata in altri tutorial in questo sito) che contiene 3 campi, ma naturalmente sarà possibile visualizzare qualsiasi altro campo di qualsiasi altra tabella:
- idComune
- nomeComune
- idProvincia
Inizierò con il creare un form contenente una dropdown, quindi nel pannello di controllo di chronoforms clicchero su NEW (no new simple!) e dopo aver nominato il form, mi porterò nel menù DESIGN trascinando nella zona azzurra una dropdown dalla zona BASIC.
Il dropdown sarà così configurato:
tabs GENERAL
- Field name: comune
- Field ID: comune
- Label: comune
tabs DYNAMIC DATA
- Enabled: Yes
- Data Path: datacomune
- Value Key: idComune
- Text key: nomeComune
Adesso portiamoci nel menù SETUP e trascininiamo il classico HTML (Render Form) nella zona verde chiamata On load, che ricordo essenziale per visualizzare qualsiasi form. Trasciniamo sempre in On load un DB Read che troverete nella zona DATA MANAGEMENT. L'ordine di visualizzazione di questi 2 elementi è: per primo DB Read e per secondo HTML (Render Form)
Il DB Read sarà così configurato:
- Action label: Lettura tabella comuni
- Enabled: Yes
- Table name: aaa_comuni
- Multi read: Yes
- Enabled model ID: Yes
- Model ID: datacomune
- Fields: idComune,nomeComune,idProvincia
- Order: nomeComune
Salviamo il form e testiamolo premendo su TEST FORM, se abbiamo seguito alla lettera le istruzioni ci troveremo una dropdownlist con tutti i comuni d'Italia.
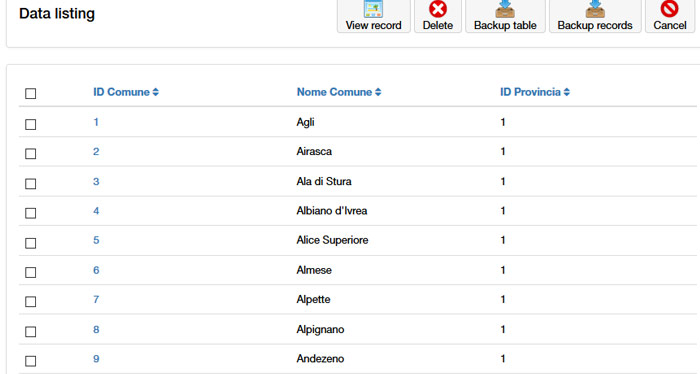
A questo punto per visualizzare una lista con tutti i campi della tabella, e ricordo che vale solo per il back-end, portiamoci nell menù DB VIEWER e scriviamo:
idComune=ID Comune
nomeComune=Nome Comune
idProvincia= ID Provincia
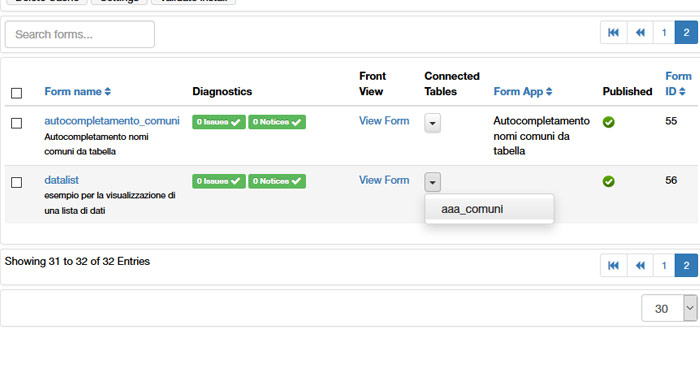
Salvate e chiudete il form. Portatevi adesso nel pannello di controllo di chronoforms alla riga relativa al vostro form e cliccate nella freccetta della colonna connected table, li visualizzerete il nome della tabella che nel nostro caso è aaa_comuni: cliccate sopra questo nome e verrete portati in una pagina con la lista di tutto il contenuto della tabella.
Se avete bisogno di listare dei dati lato front-end, dovrete usare chronoconnectivity: Questo il link di una guida che ho scritto per questa esigenza Tutorial chronoconnectivity
Se il tutorial vi è piaciuto e sopratutto vi è stato di utilità, potete ringraziarmi offrendomi un caffè o semplicemente cliccando in qualche banner.