Editare i campi di chronoconnectivity direttamente nella vista "lista". Una delle interessanti caratteristiche di chronoconnectivity V5 è quella di poter editare un campo direttamente nella lista, vediamo come.
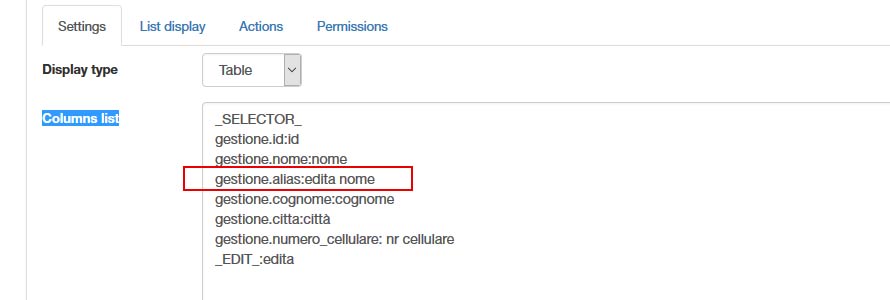
La prima cosa da fare sarà quella di aggiungere una nuova colonna, che funzionerà da campo "fittizio", quindi inseriremo nel box "Columns list" (se inserirlo nel "Front list" o nel "Admin List" dipende dalla vostra applicazione, così se avete una lista che viene gestita nel front-end di joomla andate nella sezione "Front List").
Questo nuovo campo/colonna fittizia funzionerà da alias, quindi lo chiameremo "alias": Inseriamo la stringa subito dopo il campo che desideriamo editare, il campo che ho scelto per questo esempio sarà il campo "nome" dell'applicazione "semplice rubrica" di cui esiste un lunghissimo tutorial diviso in 4 parti, e la stringa sarà scritta in questo modo:
gestione.alias:edita nome
Questa la sintassi: MODEL.FIELD:LABEL, ovvero MODEL.NOME_CAMPO:ETICHETTA_CAMPO.
Se non li abbiamo inseriamo anche la stringa "_SELECTOR_" e la stringa "_EDIT_:edita". La prima servirà ad avere i checkbox nei record della lista e la seconda servirà ad attivare la modifica in linea.

Portiamoci adesso nel box "Fields" della stessa vista dove avete inserito il campo "alias", ed inseriamo il seguente codice:
gestione.alias:<input type="text" name="gestione[{gestione.id}][nome]" value"{gestione.nome}" class="form-control A" size="30"/>
Vediamo di cosa si tratta:
- gestione.alias = è il nome del campo che abbiamo inserito in "Columns list"
- input text = crea la textbox per l'inserimento
- name = MODEL[{MODEL.id}][nome_campo_da_editare]
- value = nome_campo_da_editare
- class = la classe css da applicare alla textbox
- size = la misura della textbox
Fate attenzione alla parte dove ho scritto MODEL.id, nel mio database la chiave primaria della tabella si chiama id e non è detto che anche la vostra si chiami allo stesso modo, questa chiave primaria sarà fondamentale per aggiornare in modo corretto il record o tutti i record, evitando duplicazioni.
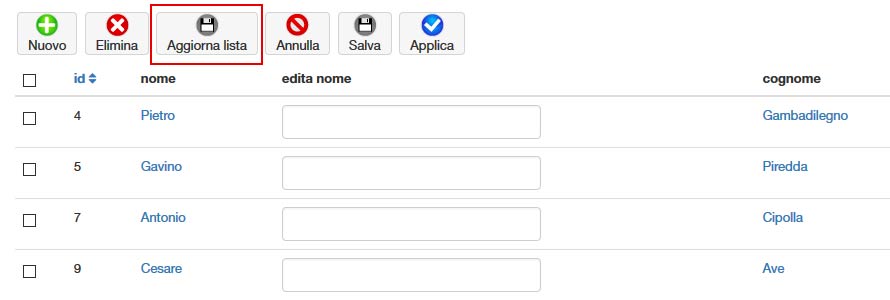
Adesso in "List Display">>"Table">>"Header code" (front-end o back end - Front List o Admin List, a questo punto lo sapete voi), se non c'è già, inserite la stringa "_TOOLBAR_SAVELIST_", questa servirà a salvare i campi dopo che avrete inserito il flag (la spunta per i meno informatici).

Adesso non rimane altro che dare i permessi adeguati al gruppo che volete far fare la modifica in linea. Portatevi in "permission" della vostra zona lista (front o back end) ed inserite al vostro gruppo "allowed" in "save_list"
Con questi pochi semplici passaggi abbiamo creato la possibilità di editare direttamente nella vista lista un campo.
Anche questa guida termina qui, se avete dubbi postate sui commenti. Se volete potete offrirmi un caffè cliccando nel pulsante sottostante, oppure cliccate su uno dei banner pubblicitari.